44 amcharts categoryaxis show all labels
How to Create A Chart Filter With Tailwind CSS? This is a complete guide to how to use Tailwind CSS to make Chart Filter component. docs.amcharts.com › 3 › javascriptchartsAmChart | JavaScript Charts v. 3 | amCharts amcharts: This prefix is added to all class names which are added to all visual elements of a chart in case addClassNames is set to true. color: Color #000000: Text color. creditsPosition: String: top-left: Non-commercial version only. Specifies position of link to amCharts site. Allowed values are: top-left, top-right, bottom-left and bottom ...
Example Amcharts Tooltip The guide consists of the following sections: That's not what im looking đào tạo seo 10% ↑ 140% đào tạo seo 10% ↑ 140%. See the Pen deconstructing amCharts movie, pie chart by amCharts team on CodePen Amcharts serial chart example angular amcharts 4 This is a demo tutorial We recommend using chart We recommend using chart.

Amcharts categoryaxis show all labels
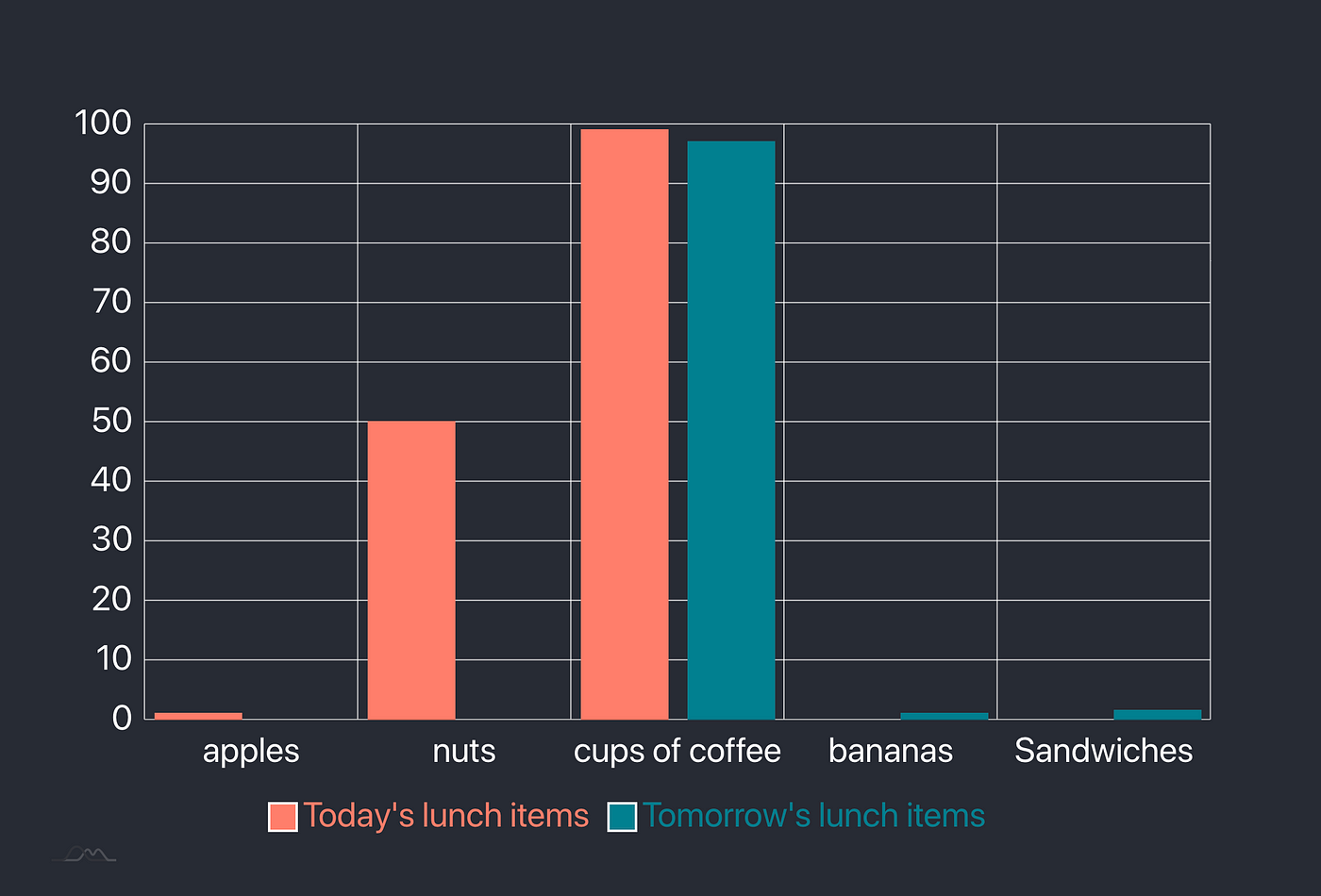
[Solved] AmCharts5 values in legend in column chart | SolveForum All Answers or responses are user generated answers and we do not have proof of its validity or correctness. Please vote for the answer that helped you in order to help others find out which is the most helpful answer. Chartjs change horizontal axis value - Javascript What options to set in Chartjs to change the horizontal axis value, from the code below to have a base value of 100, instead of 0. Chart to look like this, but y-axis base should be a 100 and not 0 as shown in the graph here. amStackedBarChart : HTML widget displaying a stacked bar chart data: a dataframe. data2: NULL or a dataframe used to update the data with the button; its column names must include the column names of data given in series, it must have the same number of rows as data and its rows must be in the same order as those of data. category: name of the column of data to be used on the category axis. stacks: a list of stacks; a stack is a character vector of the ...
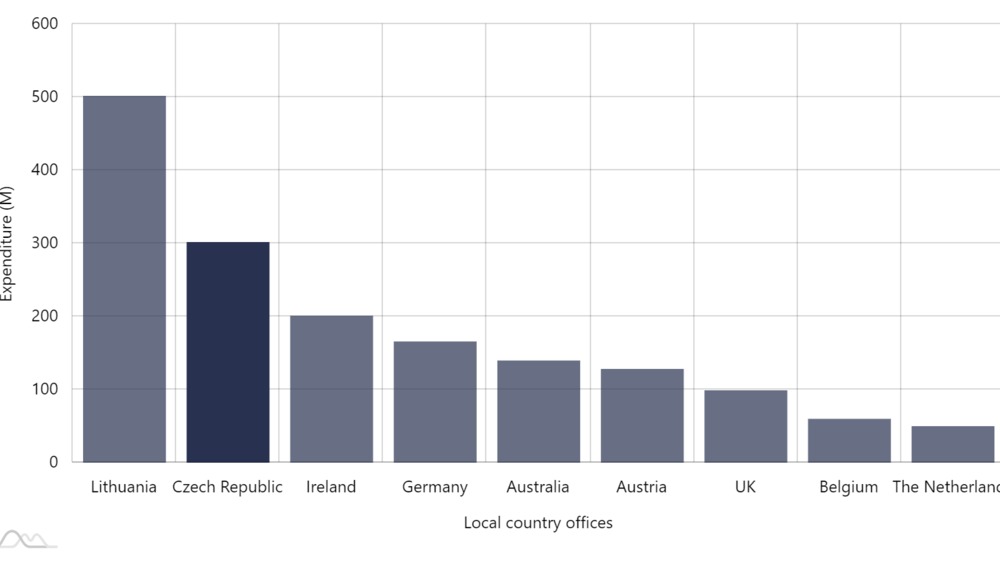
Amcharts categoryaxis show all labels. amBarChart : HTML widget displaying a bar chart Create a HTML widget displaying a bar chart. amAxisBreaks: Axis breaks amAxisLabels: Axis labels amBarChart: HTML widget displaying a bar chart amBoxplotChart: HTML widget displaying a boxplot chart amButton: Button amColumn: Columns style amDateAxisFormatter: Date axis formatter amDumbbellChart: HTML widget displaying a Dumbbell chart amFont: Font ... amCharts 4: Maps v4.10.x - componentsource.com DateAxis labels were showing zeros instead of proper milliseconds in IE. In some cases hidden link in SankeyDiagram could cause rollover tooltip to appear. Stroke of the slices in a FunnelChart was not being drawn complete. JSON config: value list of the List element was not being properly truncated to supplied lenght. Stacked Area (smooth) · GitHub Stacked Area (smooth) Stacked Area Chart (also known as Stacked Area Plot) is a variation on a simple Area Chart with multiple areas stacked on top of each other. amRadialBarChart : HTML widget displaying a radial bar chart data: a dataframe. data2: NULL or a dataframe used to update the data with the button; its column names must include the column names of data given in values, it must have the same number of rows as data and its rows must be in the same order as those of data. category: name of the column of data to be used on the category axis. values: name(s) of the column(s) of data to be used on the value axis
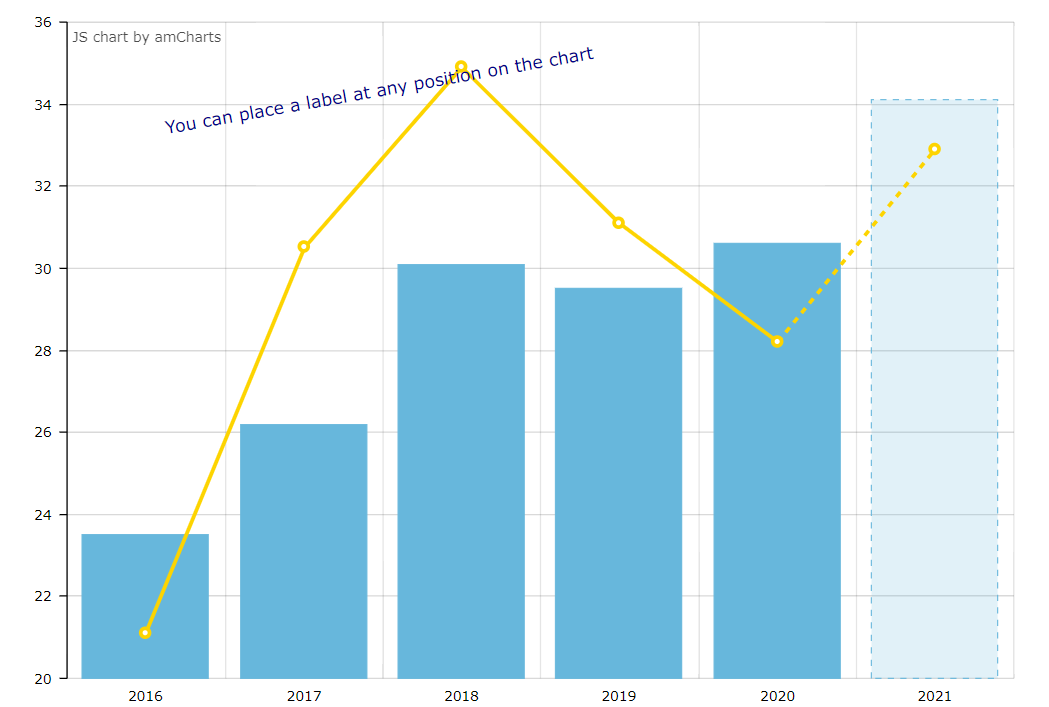
Amcharts tooltip position - Klausmann design Sample AM Charts Column graph with X and Y Axis Labels - amcharts .js. Axes. Axes are an integral part of a chart. They are used to determine how data maps to a pixel value on the chart. In a cartesian chart, there is 1 or more X. You can set the rotation of the x-axis value labels . Amcharts tooltip position - woonaccessoiresstore.nl The minimum relative position within visible axis scope the label can appear on. E.g. 0.1 will mean that label will not be shown if it's closer to the beginning of the axis than 10%. pin sets Pros & Cons reate gents knife young 27 hull truth AMCharts 5 multiple data series showing on same chart. Amcharts tooltip position - froc.fruechtchen24.de See the Pen amCharts V4: Legend (labels 4) by amCharts on CodePen.24419 Location on axis By default the cursor-initiated axis tooltip will snap to the middle of the category/date/cell on a related axis. That snap position can. The data-tip attribute helps React Tooltip to find an element. Amcharts tooltip position - ery.bcs-webdesign.de Amcharts category axis labels overlap. Ask Question Asked 8 years, 3 months ago. Modified 2 years, 6 months ago. Viewed 13k times 4 3. ... to display totals. Type demo. This demo shows how we can add an additional date axis on top of the chart to show a tooltip with sum of values of all series. The tooltip uses an adapter to dynamically ...
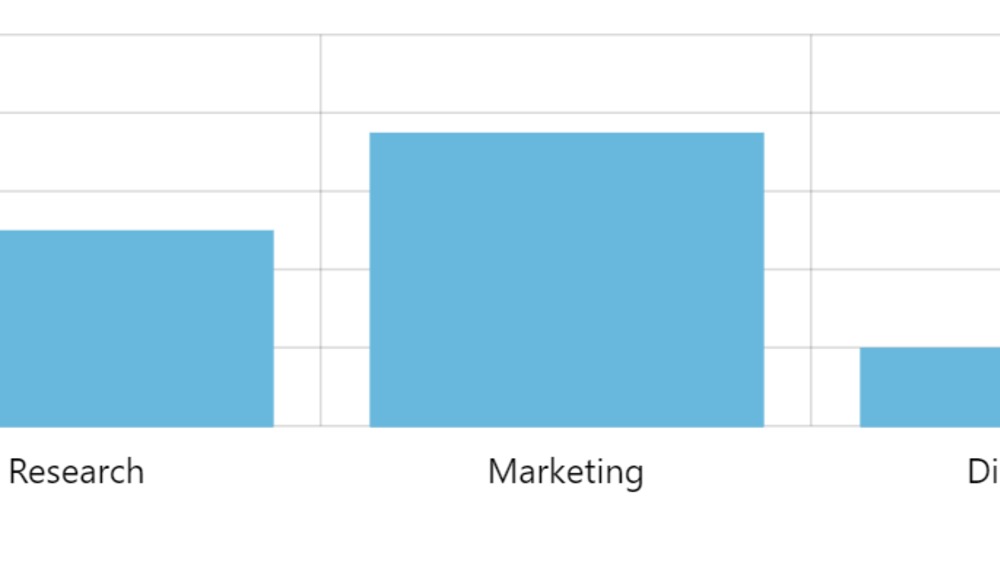
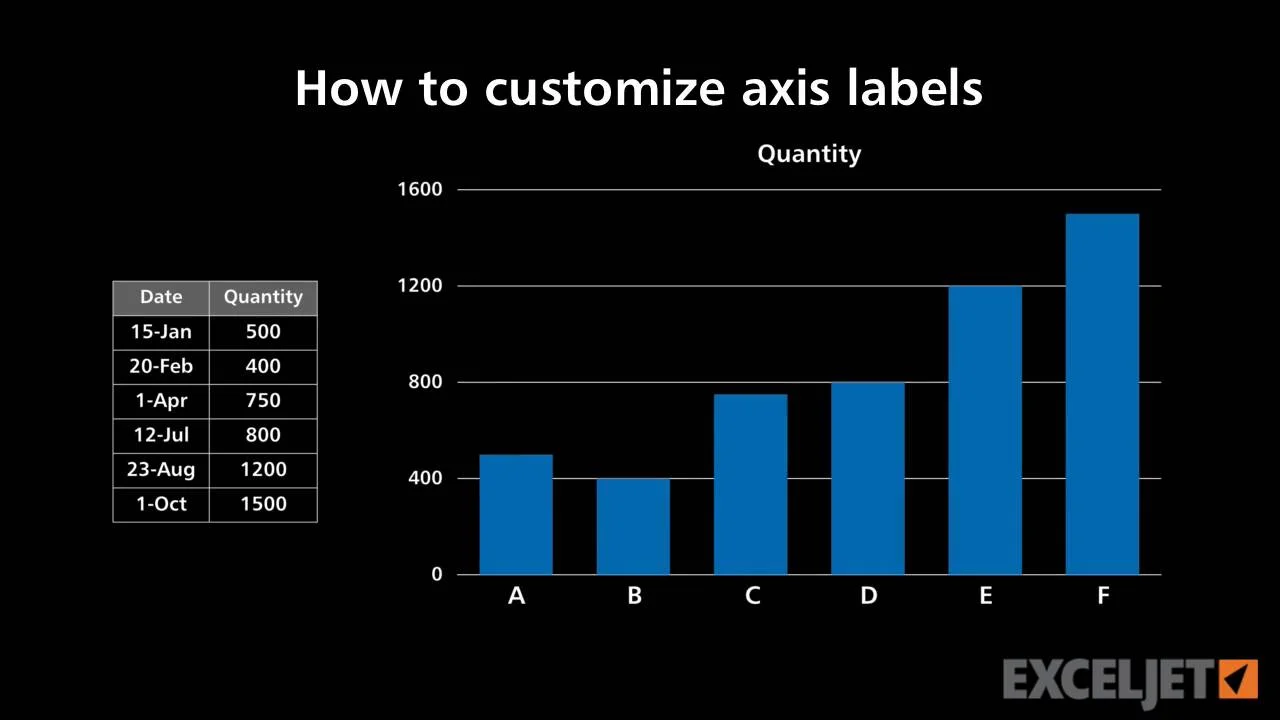
javascript data in table with amcharts4 | SolveForum 이해빈 Asks: javascript data in table with amcharts4 i'm trying to put table in my web with amcharts4 leftside is the chart and rightside is the table this is the web var chart = am4core.create("chartdiv", am4charts.XYChart); // Set up data source chart.dataSource.url =... amCharts 5: Charts 릴리스 Fixed StepLineSeries glitch where base axis was not CategoryAxis/DateAxis. Title of a cloned X axis was being drawn above the axis labels. If all values of a ValueAxis data wehere the same and negative, the chart zoomed in incorrectly after init. Center-alignment of axis labels was not working. amPercentageBarChart : HTML widget displaying a 100% stacked bar chart amPercentageBarChart ( data, category, values, valueNames = NULL, hline = NULL, chartTitle = NULL, theme = NULL, backgroundColor = NULL, xAxis = NULL, yAxis = NULL, scrollbarX = FALSE, scrollbarY = FALSE, legend = TRUE, caption = NULL, image = NULL, width = NULL, height = NULL, export = FALSE, chartId = NULL, elementId = NULL ) Arguments Examples category axis labels do not align with columns? #155 - GitHub x-axis is category axis. yaxis is duration axis. The x-axis labels do not align at all with the columns. I have other charts which have a category axis as the x-axis and this is not an issue - they are centered with their column and 'under' the cursor when hovering over the column.
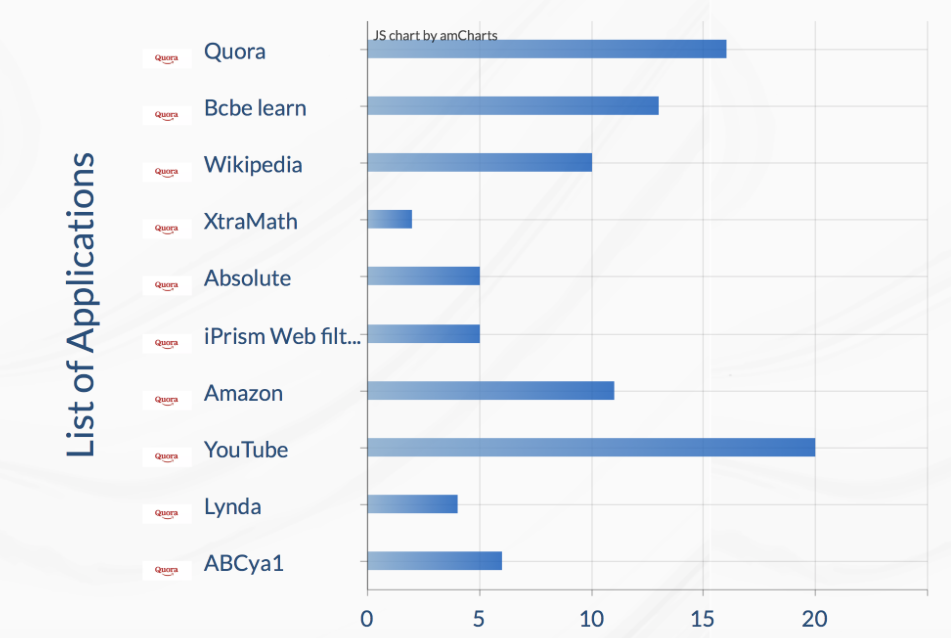
amHorizontalBarChart : HTML widget displaying a horizontal bar chart Create a HTML widget displaying a horizontal bar chart. amAxisBreaks: Axis breaks amAxisLabels: Axis labels amBarChart: HTML widget displaying a bar chart amBoxplotChart: HTML widget displaying a boxplot chart amButton: Button amColumn: Columns style amDateAxisFormatter: Date axis formatter amDumbbellChart: HTML widget displaying a Dumbbell chart amFont: Font
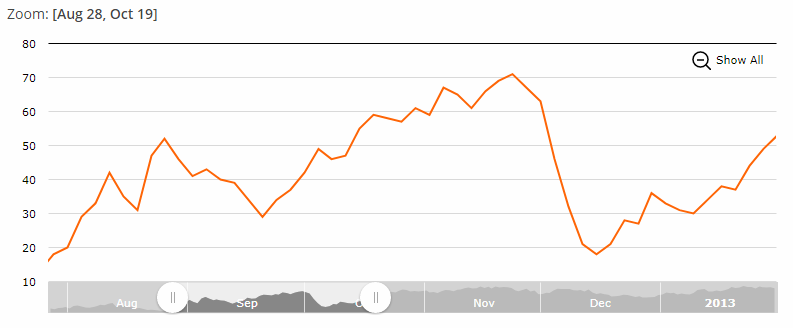
› docs › v5Zoom and pan – amCharts 5 Documentation Value Comment "zoomX" Zoom chart horizontally. "zoomY" Zoom chart vertically. "zoomXY" Zoom chart both horizontally and vertically. "panX" Pan chart horizontally.
amCharts 5: Charts Releases - ComponentSource Fixed StepLineSeries glitch where base axis was not CategoryAxis/DateAxis. Title of a cloned X axis was being drawn above the axis labels. If all values of a ValueAxis data wehere the same and negative, the chart zoomed in incorrectly after init. Center-alignment of axis labels was not working. maxWidth/maxHeight set on column template of a...
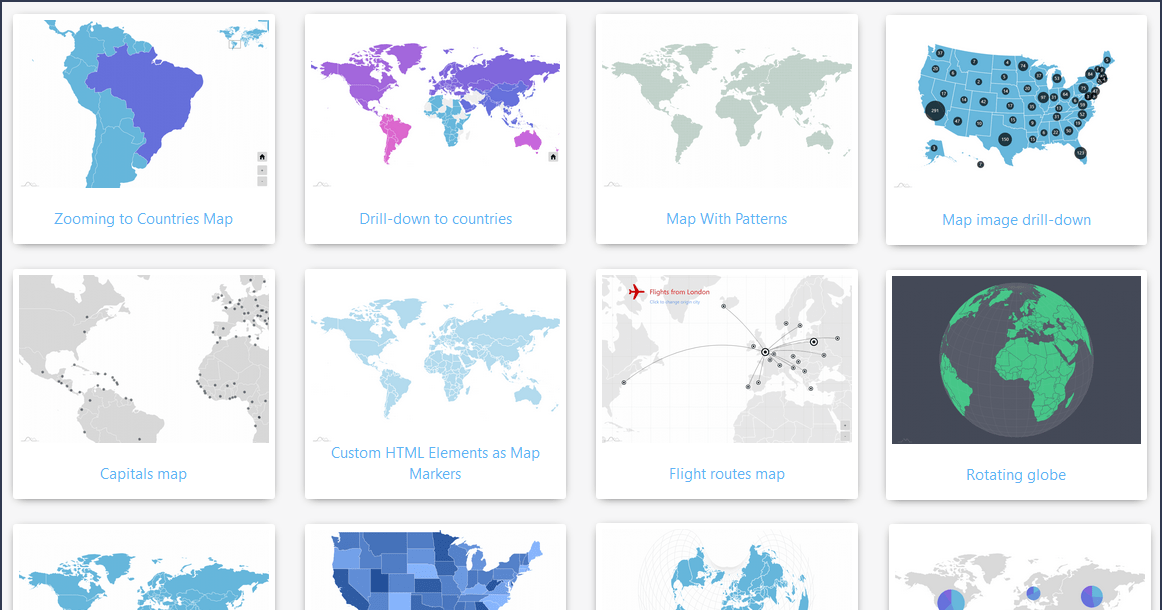
amCharts 5: Maps v5.x - ComponentSource GaplessDateAxis with one data item was not showing date label at all. Setting colors on a ColorSet will now properly reset all iterators, so that new color generation is consistent. If data.setAll () was called on a MapSeries with geoJSON set previously, objects from geoJSON would disappear.
Java, How to add series of numbers in Java Solution 1: I work with time series intensively, and I am experienced in Java and scripting languages such as MATLAB and R. I strongly suggest that you should cook up your own implementations in Java, and stop hunting for and relying on any off-the-shelf implementations.
javascript - AmChart V4 : make each label in category axes clickable ... I used amchart 4 to create a XYChart. I want to give each label on Y axes a different functionality: by clicking each of them, it will show a different modal. data = [{ "name": "name...
Stacked charts bug : when datas are missing for a serie, following ... Return radius / baseRadius value in pixels, calculated based on all the other settings. Global function am5.ready () added. Accepts a function as a parameter, which is executed when DOM is ready. baseRadius of RadialLabel can now accept Percent values. Previously this property was set internally, now user can set it to a number or percent value.
› docs › v4Series – amCharts 4 Documentation A Series in amCharts 4 universe means a collection of similar, logically grouped data points, comprising multi-value data element. Probably the most evident example of series is XYSeries - say a collection of bullets connected with a line (a line graph) or a cluster of columns (column graph).
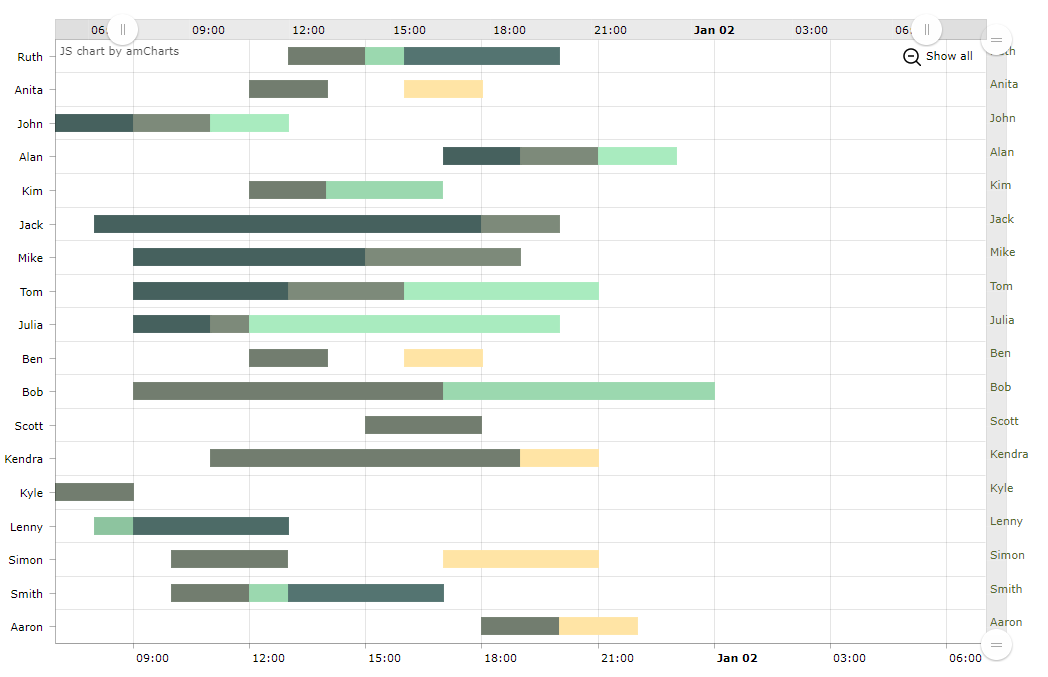
amStackedBarChart : HTML widget displaying a stacked bar chart data: a dataframe. data2: NULL or a dataframe used to update the data with the button; its column names must include the column names of data given in series, it must have the same number of rows as data and its rows must be in the same order as those of data. category: name of the column of data to be used on the category axis. stacks: a list of stacks; a stack is a character vector of the ...
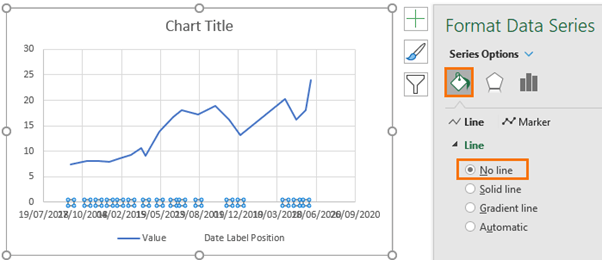
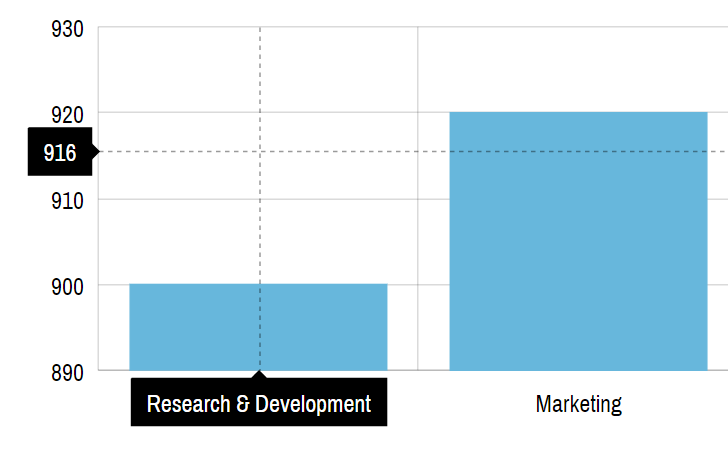
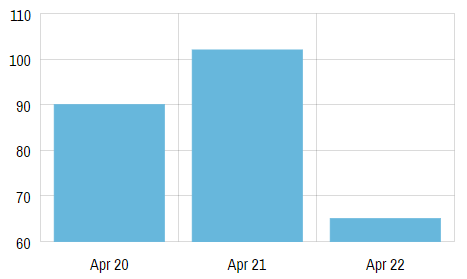
Chartjs change horizontal axis value - Javascript What options to set in Chartjs to change the horizontal axis value, from the code below to have a base value of 100, instead of 0. Chart to look like this, but y-axis base should be a 100 and not 0 as shown in the graph here.
[Solved] AmCharts5 values in legend in column chart | SolveForum All Answers or responses are user generated answers and we do not have proof of its validity or correctness. Please vote for the answer that helped you in order to help others find out which is the most helpful answer.






































Post a Comment for "44 amcharts categoryaxis show all labels"