45 kendo chart categoryaxis labels
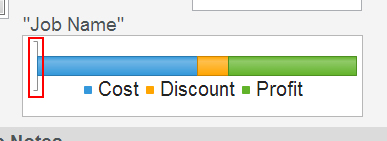
Kendo chart- Change categoryAxis Labels position as per the data value ... I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value. Is there any workaround to achieve this? 如何为 kendo-chart-category-axis-item-labels 设置文本值(How to set text value ... 如何为kendo-chart-category-axis-item-labels设置文本值(Howtosettextvalueforkendo-chart-category-axis-item-labels),我想在图表的开头显示图表类别轴标签,因为我正在使用AxisLabelsPosition。 ... MVC Kendo Chart 的动态 CategoryAxis 2017-05-25;
Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery | Kendo ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution. Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels; Using a label template; Reducing the number of the rendered labels

Kendo chart categoryaxis labels
Charts API - Kendo UI for Angular - Telerik & Kendo UI The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService. Not supported for Radar Charts. Use categoryAxis.labels.format instead. font. string. The font style of the labels ... Проблемы с меткой оси y диаграммы кендо - CodeRoad У меня возникли проблемы с метками оси y диаграммы кендо. Если у меня там большие значения, он отлично отображается, адаптируется и показывает шаг меток соответственно: скажем, значения идут от 0 до 100, ш Charts 剑道图缺少多个系列的类别轴文本_Charts_Kendo Ui_Axis Labels - 多多扣 Charts 剑道图缺少多个系列的类别轴文本,charts,kendo-ui,axis-labels,Charts,Kendo Ui,Axis Labels,我正在创建一个剑道图,可以有多个数据集 我正在创建一个chartOptions对象,该对象仅通过引用属性进行操作,而不是通过剑道功能进行操作。
Kendo chart categoryaxis labels. 如何在Angular 2中格式化分类图表(Kendo-Chart)的Y轴标签(how to format label of Y-axis ... 如何在Angular2中格式化分类图表(Kendo-Chart)的Y轴标签(howtoformatlabelofY-axisforcategoricalcharts(Kendo-Chart)inAngular2),我正在使用Kendo-chart在条形图、折线图和饼图中显示数据。但经过几个小时的尝试 Kendo UI Chart Category Axis Labels - Stack Overflow Is there a way to add the line break in the client side ? For example, I want the category axis label to be displayed as: JUN 2012 But my database (server) returns it as "JUN 2012" and I don't want to add \n there, but want to achieve it from client side.. Any ideas ? Use Drawing API to Show Custom Tooltip for categoryAxis Chart Labels ... Learn how to show tooltips for the categoryAxis labels. Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: ... Progress Kendo UI Chart for jQuery: Operating System: Windows 10 64bit: Visual Studio version: Visual Studio 2017: Preferred Language: JavaScript: 如何在Kendo UI图表上包装categoryAxis文本 - Javaer101 我意识到在kendo ui图表上为categoryAxisValues使用长文本名称时,该文本将重叠并彼此重叠显示。我尝试检查文档,以查找可以修复它的属性,但是显然不存在或找不到它。这是从Telerik页面获取的示例:
categoryAxis labels template in Kendo UI for jQuery | Telerik Forums The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service. Asp.net mvc 根据剑道条形图中的时区停止设置值_Asp.net Mvc_Kendo Ui_Kendo Chart - 多多扣 Asp.net mvc 根据剑道条形图中的时区停止设置值,asp.net-mvc,kendo-ui,kendo-chart,Asp.net Mvc,Kendo Ui,Kendo Chart,我正在使用剑道条形图在ASP.NETMVC中实现图形。但它根据本地机器中的时区显示图形值。 Amcharts4 - 如何显示/隐藏单个列 categoryAxis 标签? - Javaer101 我使用以下代码隐藏了 categoryAxis 上的所有轴标签: categoryAxis.renderer.labels.template.hide(); 当悬停在特定列上时,我只想在与该列对应的 categoryAxis 上显示轴标签。 Kendo ui 在剑道UI中如何在折线图中绘制垂直线_Kendo Ui_Kendo Mobile_Kendo Chart - 多多扣 Kendo ui 在剑道UI中如何在折线图中绘制垂直线,kendo-ui,kendo-mobile,kendo-chart,Kendo Ui,Kendo Mobile,Kendo Chart,如何使用Html5和剑道UI在折线图中绘制垂直线?有人能帮我解决这个问题吗?
Telerik 在KendoUI网格内显示图表_Telerik_Kendo Grid_Kendo Asp.net Mvc - 多多扣 Telerik 在KendoUI网格内显示图表,telerik,kendo-grid,kendo-asp.net-mvc,Telerik,Kendo Grid,Kendo Asp.net Mvc 用于ASP.NET Core的Kendo UI-未定义Kendo - Javaer101 当我尝试使用Kendo UI创建网格或图表时,出现以下错误。不过,一个简单的ComboBox将起作用。我们正在使用商业许可,并在通过身份验证后从Telerik的网站下载了js和css。 未捕获的ReferenceError:剑道未定义. 未捕获的ReferenceError:未定义$. 配置:_Layout.cshtml 格式化类别轴标签的日期(Formatting dates of category axis labels)答案 - 爱码网 【问题标题】:格式化类别轴标签的日期(Formatting dates of category axis labels) 【发布时间】:2016-12-22 14:14:34 【问题描述】: 我有一个对象数组,我在剑道中显示为折线图。 剑道饼图到条形图 - Javaer101 我无法构建任何测试内容,但是从快速查看它开始,就需要更改饼图的数据格式。它需要以百分比表示(整个系列需要= 100),因此您需要在视图或控制器中转换数据。
Kendo UI 图表中的 Y 轴和 X 轴标签(Axis Y and X labels in Kendo UI chart)答案 - 爱码网 Kendo UI图表控件——改变y轴标签的格式 2016-06-26; Kendo UI 中的 X 轴标签步长间隔 2015-04-28; Kendo UI DataViz 条形图 x 轴标签重叠 2013-08-23; MSChart Y 轴和 X 轴标签 2011-03-08; Kendo UI 图表类别轴标签 2015-03-09; Kendo UI angular - 在条形图中旋转 x 轴的标签 2018-07-24; Androidplot图表 ...
How can I wrap the categoryAxis text on Kendo UI charts Show activity on this post. I realize that using long text names for the categoryAxisValues on kendo ui charts the text will overlap and display on top of each other. I try to check the documentation looking for a property that could fix it but apparently does not exist or I couldn't find it. Here is a example taken from Telerik page:
CategoryAxisLabels - Charts API - Kendo UI for Angular The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.
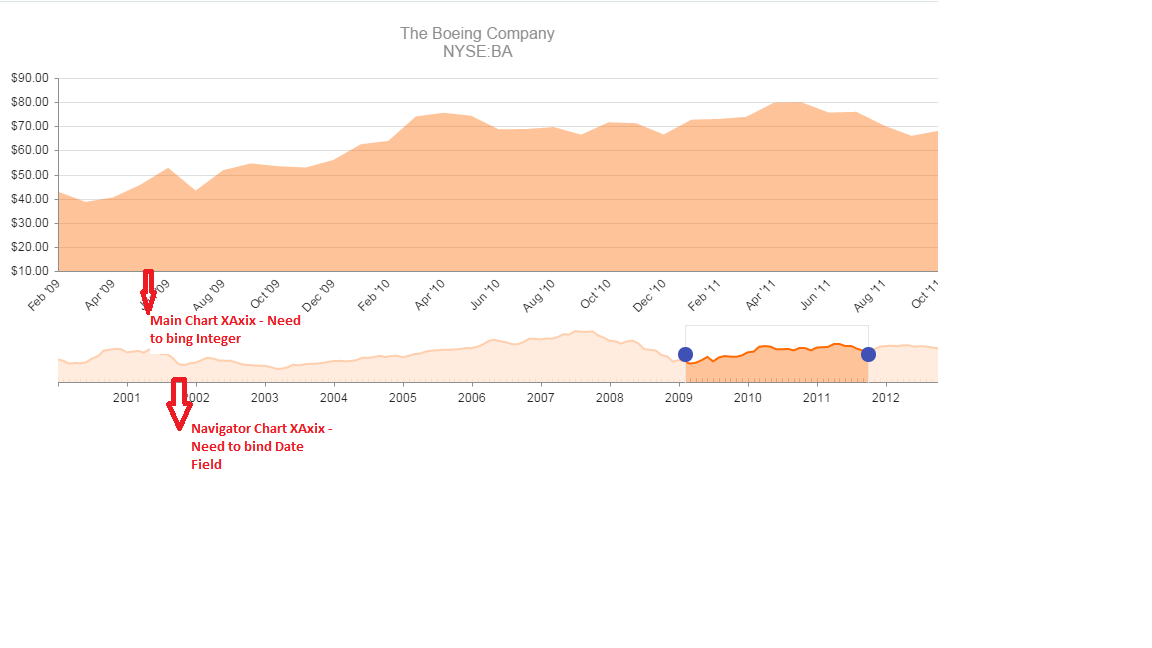
Asp.net mvc 如何通过javascript JSON更新KendoUI图表?_Asp.net Mvc_Razor_Kendo Ui ... Asp.net mvc 如何通过javascript JSON更新KendoUI图表?,asp.net-mvc,razor,kendo-ui,kendo-dataviz,Asp.net Mvc,Razor,Kendo Ui,Kendo Dataviz,因此,我有一个图表,它是使用MVC样式配置配置的 @(Html.Kendo().Chart(Model.CompanyProduction) .Name("Chart") .Title("Files sent") .Legend(legend => legend .Position(ChartLegendPosition.Bottom ...
categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery categoryAxis.labels.position String (default: "onAxis") The position of the axis labels. By default, labels are positioned next to the axis. When position is set to end, the labels are placed at the end of the crossing axis— typically, at the top or right end of the Chart unless the crossing axis was reversed.
chart-categoryAxisItem-labels-rotation | Kendo UI for jQuery The rotation angle of the labels. By default the labels are not rotated. Can be set to "auto" if the axis is horizontal in which case the labels will be rotated only if the slot size is not sufficient for the entire labels. Example
categoryAxis - API Reference - Kendo UI Chart | Kendo UI for jQuery In this article you can see how to configure the categoryAxis property of the Kendo UI Chart. Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: ... categoryAxis.labels.background; categoryAxis.labels.border; categoryAxis.labels.border.color; categoryAxis ...
kendo-ui-core/chart-category-axis-label-fit.md at master · telerik ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution. Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels; Using a label template; Reducing the number of the rendered labels
Charts 剑道图缺少多个系列的类别轴文本_Charts_Kendo Ui_Axis Labels - 多多扣 Charts 剑道图缺少多个系列的类别轴文本,charts,kendo-ui,axis-labels,Charts,Kendo Ui,Axis Labels,我正在创建一个剑道图,可以有多个数据集 我正在创建一个chartOptions对象,该对象仅通过引用属性进行操作,而不是通过剑道功能进行操作。
Проблемы с меткой оси y диаграммы кендо - CodeRoad У меня возникли проблемы с метками оси y диаграммы кендо. Если у меня там большие значения, он отлично отображается, адаптируется и показывает шаг меток соответственно: скажем, значения идут от 0 до 100, ш
Charts API - Kendo UI for Angular - Telerik & Kendo UI The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService. Not supported for Radar Charts. Use categoryAxis.labels.format instead. font. string. The font style of the labels ...













Post a Comment for "45 kendo chart categoryaxis labels"