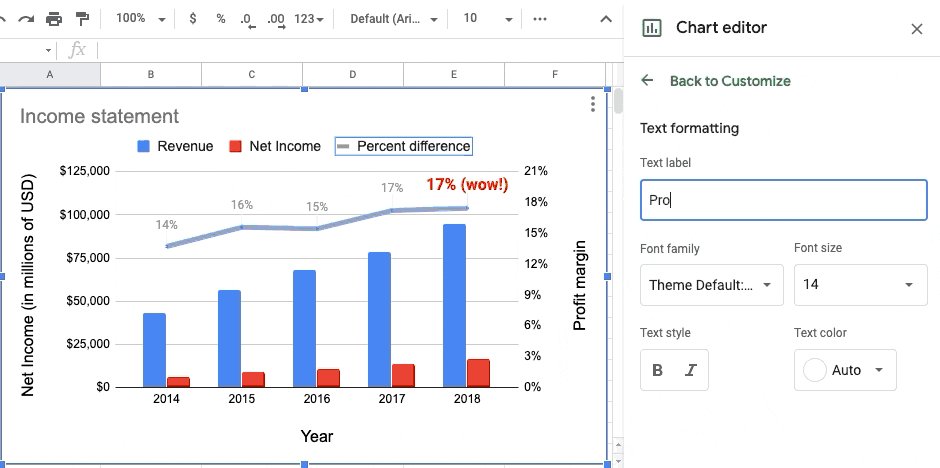
42 google chart data labels
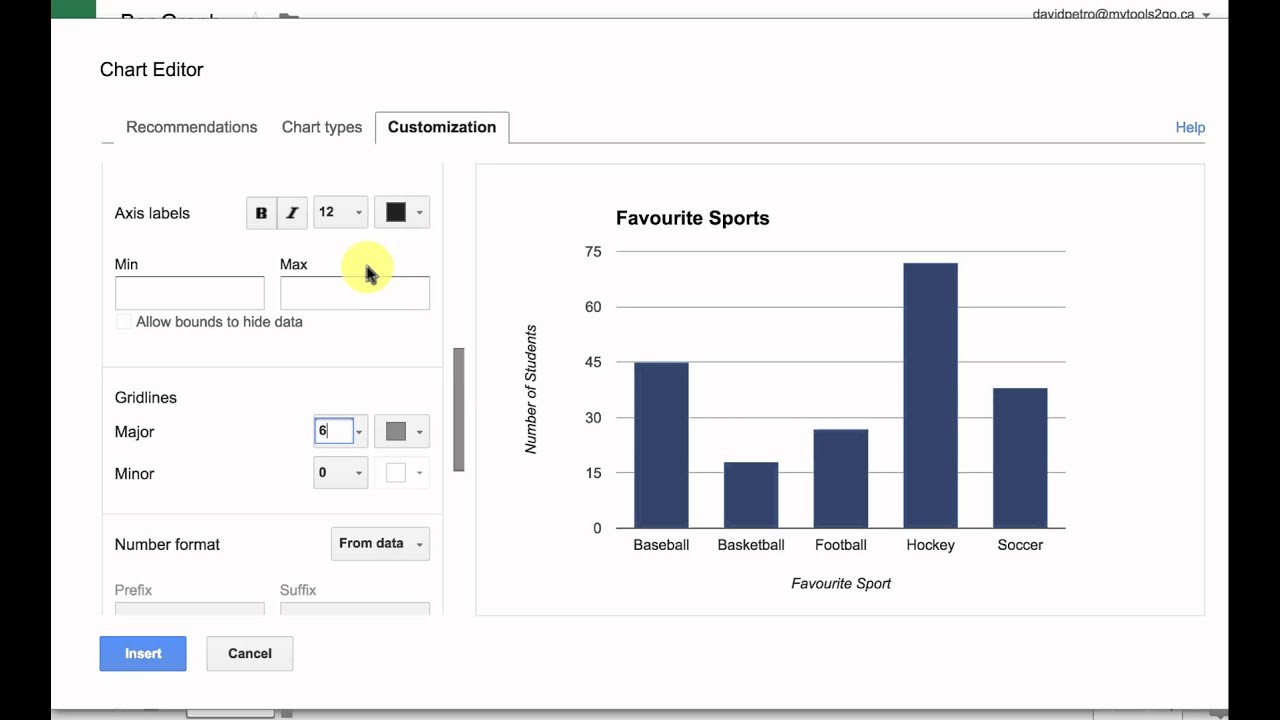
Add data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to “Data labels.” Column Roles | Charts | Google Developers 23.12.2019 · Annotations and annotation text can be assigned to both data points and categories (axis labels). If you have an annotationText column, you must also have an annotation column. Tooltip text, in contrast, is displayed when the user hovers over the associated data point on the chart. Data type: string. Default: Empty string. certainty
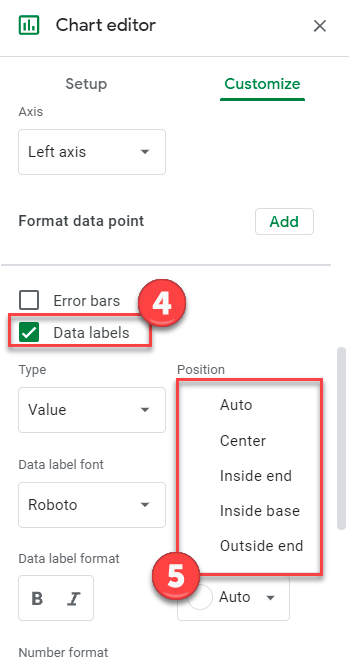
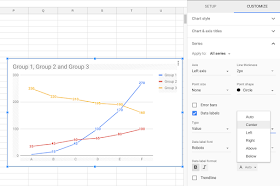
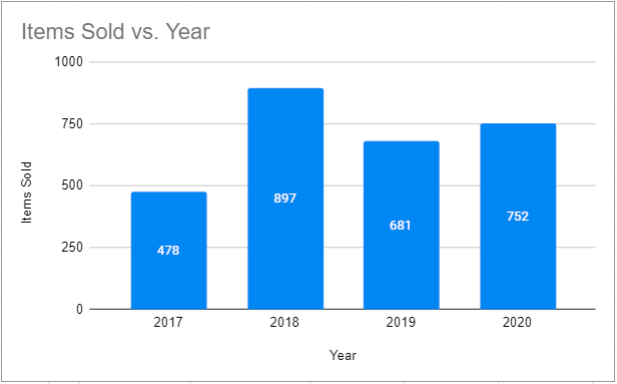
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ...

Google chart data labels
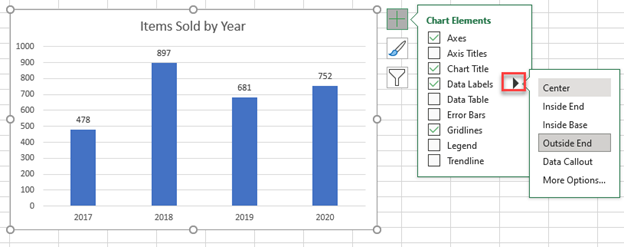
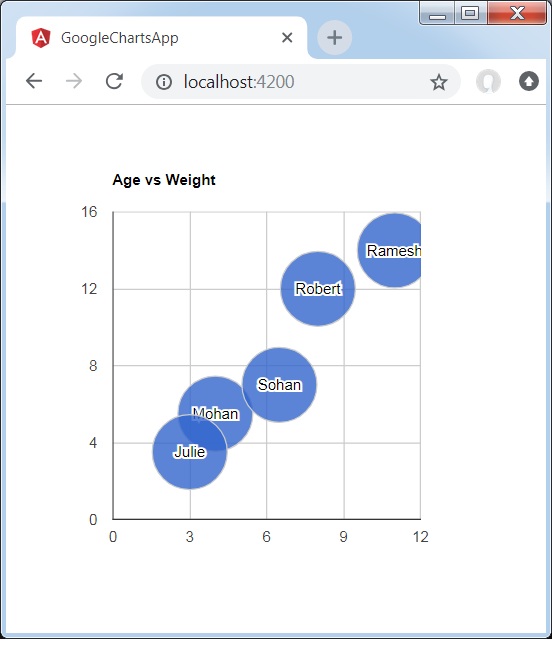
Basic Line Chart With Customizable axis and tick labels Java Prime Pack. Following is an example of a basic line chart with customized axis and tick labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. How to Add Total Data Labels to the Excel Stacked Bar Chart Step 4: Right click your new line chart and select "Add Data Labels" Step 5: Right click your new data labels and format them so that their label position is "Above"; also make the labels bold and increase the font size. Step 6: Right click the line, select "Format Data Series"; in the Line Color menu, select "No line" Sankey Diagram | Charts | Google Developers 3.5.2021 · Overview. A sankey diagram is a visualization used to depict a flow from one set of values to another. The things being connected are called nodes and the connections are called links.Sankeys are best used when you want to show a many-to-many mapping between two domains (e.g., universities and majors) or multiple paths through a set of stages (for instance, …
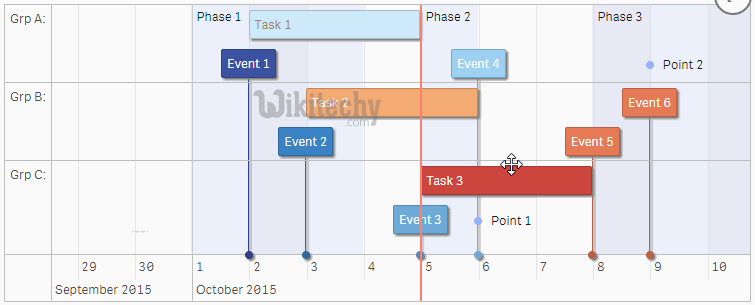
Google chart data labels. How can I add a data label to just one point on a line chart ... - Google This help content & information General Help Center experience. Search. Clear search DataTables and DataViews | Charts | Google Developers Table-level properties aren't currently used by charts. Columns - Each column supports a required data type, plus an optional string label, ID, pattern, and map of arbitrary name/value... Visualization: Scatter Chart | Charts | Google Developers 3.5.2021 · chart.draw(data, google.charts.Scatter.convertOptions(options)); Dual-Y charts. ... If you want to put the X-axis labels and title on the top of your chart rather than the bottom, you can do that in Material charts with the axes.x option: google.charts.load('current ... Timelines | Charts | Google Developers 3.5.2021 · After loading the timeline package and defining a callback to draw the chart when the page is rendered, the drawChart() method instantiates a google.visualization.Timeline() and then fills a dataTable with one row for each president.. Inside the dataTable, the first column is the president's name, and the second and third columns are the start and end times.
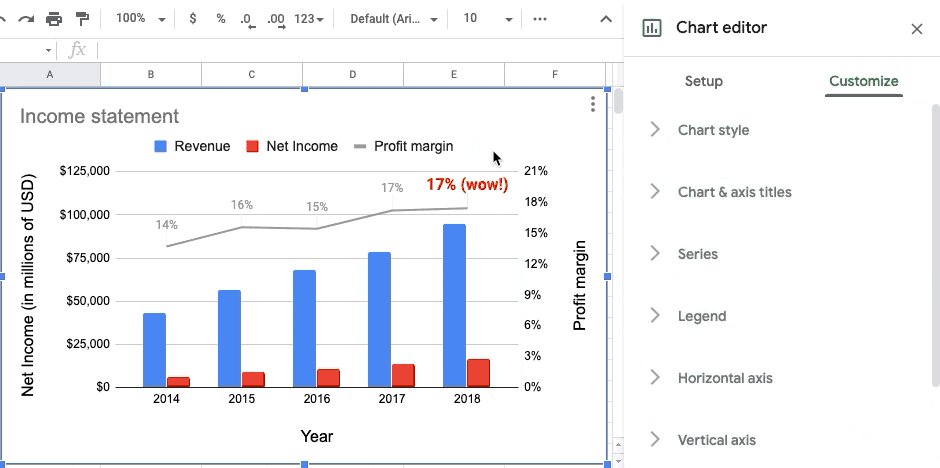
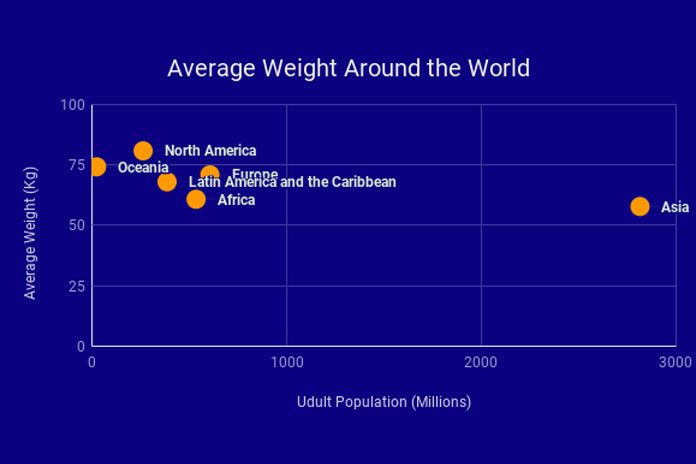
Google Chart - W3Schools From simple line charts to complex hierarchical tree maps, the Google Chart gallery provides a large number of ready-to-use chart types: Scatter Chart; Line Chart ; Bar / Column Chart; Area Chart; Pie Chart; Donut Chart; Org Chart; Map / Geo Chart How to Add Data Labels in Google Chart - Stack Overflow Under the Customization Tab if you scroll down to the very bottom, in between the "Point Shape" drop down menu and the "Error Bars" drop down menu, there is a drop down menu named " Data Labels " simple change the default of "none" to "Value" and wha-la labels. Visualization: Column Chart | Charts | Google Developers 3.5.2021 · Overview. A column chart is a vertical bar chart rendered in the browser using SVG or VML, whichever is appropriate for the user's browser.Like all Google charts, column charts display tooltips when the user hovers over the data. For a horizontal version of this chart, see the bar chart.. Examples How To Add Data Labels In Google Sheets - Sheets for Marketers In the Chart Editor sidebar, under Chart Type, choose Scatter chart. Step 4. The chart will be inserted as a free-floating element above the cells. Drag and drop to position it as needed. Adding Data Labels. Once you've inserted a chart, here's how to add data labels to it: Step 1. Double-click the chart to open the chart editor again if it ...
Add Data Labels to Charts in Google Sheets - YouTube Data Labels add the numerical values into a chart, so in addition to seeing trends visually, you can also see them numerically. A line chart that shows a bud... Add or remove data labels in a chart - support.microsoft.com Click the data series or chart. To label one data point, after clicking the series, click that data point. In the upper right corner, next to the chart, click Add Chart Element > Data Labels. To change the location, click the arrow, and choose an option. If you want to show your data label inside a text bubble shape, click Data Callout. Visualization: Area Chart | Charts | Google Developers 3.5.2021 · For charts that support annotations, the annotations.datum object lets you override Google Charts' choice for annotations provided for individual data elements (such as values displayed with each bar on a bar chart). You can control the color with annotations.datum.stem.color, the stem length with annotations.datum.stem.length, and the … Google Sheets - Add Labels to Data Points in Scatter Chart - InfoInspired To add data point labels to Scatter chart in Google Sheets, do as follows. Under the DATA tab, against SERIES, click the three vertical dots. Then select "Add Labels" and select the range A1:A4 that contains our data point labels for the Scatter. Here some of you may face issues like seeing a default label added.
Bar Charts | Google Developers Charts have several kinds of labels, such as tick labels, legend labels, and labels in the tooltips. In this section, we'll see how to put labels inside (or near) the bars in a bar...
Charts | Google Developers - Google Chart API Choose from a variety of charts. From simple scatter plots to hierarchical treemaps, find the best fit for your data. build Customizable Make the charts your own. Configure an extensive set...
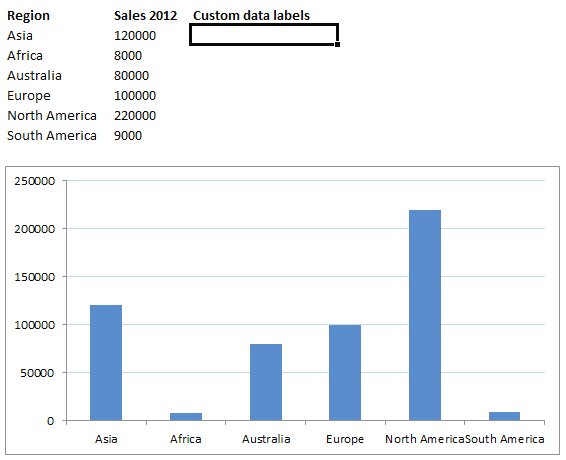
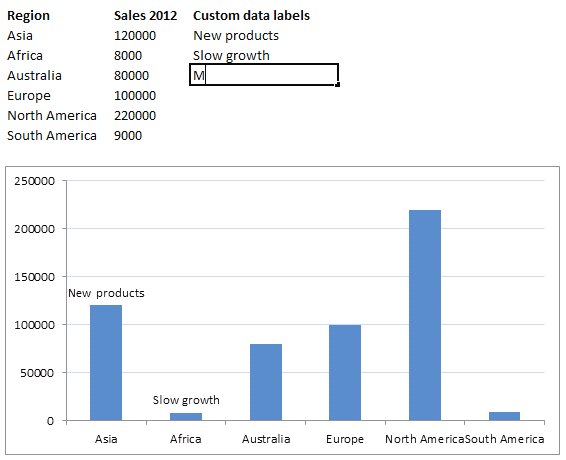
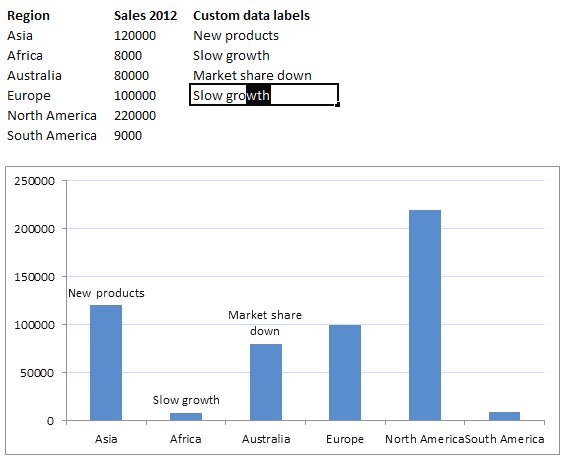
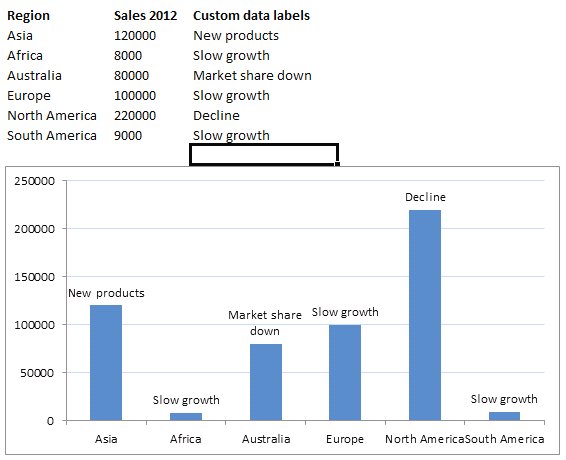
How to Add Custom Data Labels in Google Sheets - Statology In the Chart editor panel that appears, click the Setup tab, then choose Scatter chart from the dropdown list under Chart type: To add custom data labels to each point, click the three vertical dots under Series and then click Add labels from the dropdown menu: Then click the Label box and then click the tiny icon that says Select a data range ...
Bar chart reference - Looker Studio Help - Google To change the chart's data source, click the current data source name. To view or edit the data source, click . (You must have at least view permission to see this icon.) Click +BLEND...
Visualization: GeoChart | Charts | Google Developers 21.7.2021 · Overview. A geochart is a map of a country, a continent, or a region with areas identified in one of three ways: . The region mode colors whole regions, such as countries, provinces, or states.; The markers mode uses circles to designate regions that are scaled according to a value that you specify.; The text mode labels the regions with identifiers (e.g., …
Multiple X axis labels google charts - Javascript I created a chart in my Google Spreadsheets. For the sake of example let's say that horizontal labels are months of the year, for example 01.2016 , 02.2016 , 03.2016 etc. and vertical labels are amount of money that I earned and spent.. But as you can see on this screenshot, the chart will not show me labels with every month, only 01.2016 , 03.2016 etc.
Customizing Axes | Charts | Google Developers The labeling is also different. In a discrete axis, the names of the categories (specified in the domain column of the data) are used as labels. In a continuous axis, the labels are...
Add & edit a chart or graph - Computer - Google Docs Editors Help The legend describes the data in the chart. Before you edit: You can add a legend to line, area, column, bar, scatter, pie, waterfall, histogram, or radar charts.. On your computer, open a spreadsheet in Google Sheets.; Double-click the chart you want to change. At the right, click Customize Legend.; To customize your legend, you can change the position, font, style, and color.
Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've used role as annotation configuration to show data labels in bar chart.
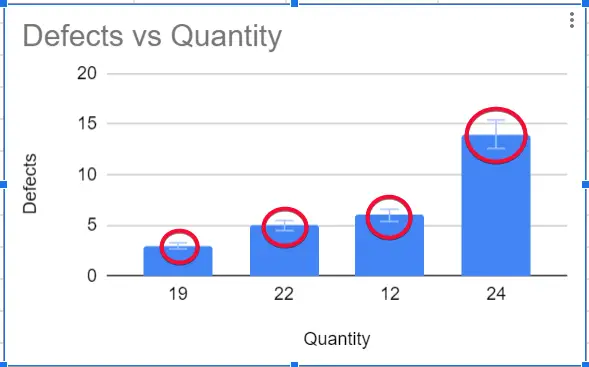
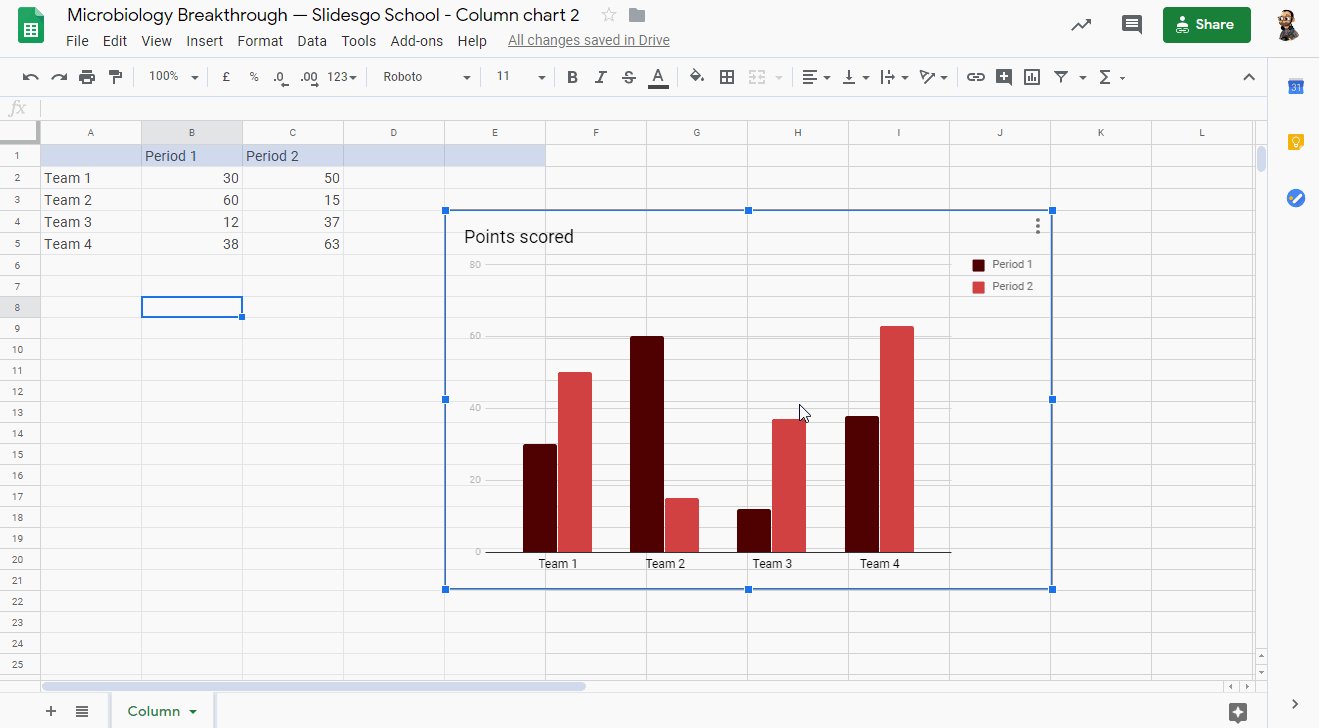
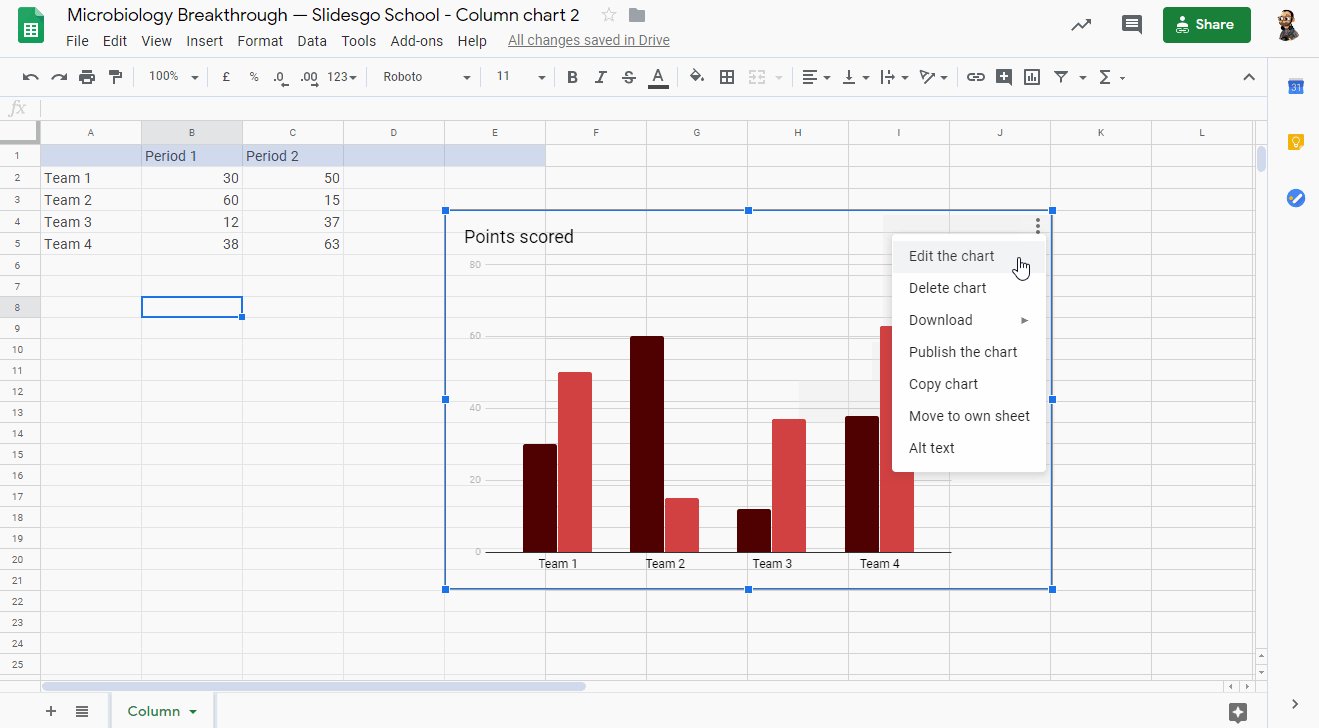
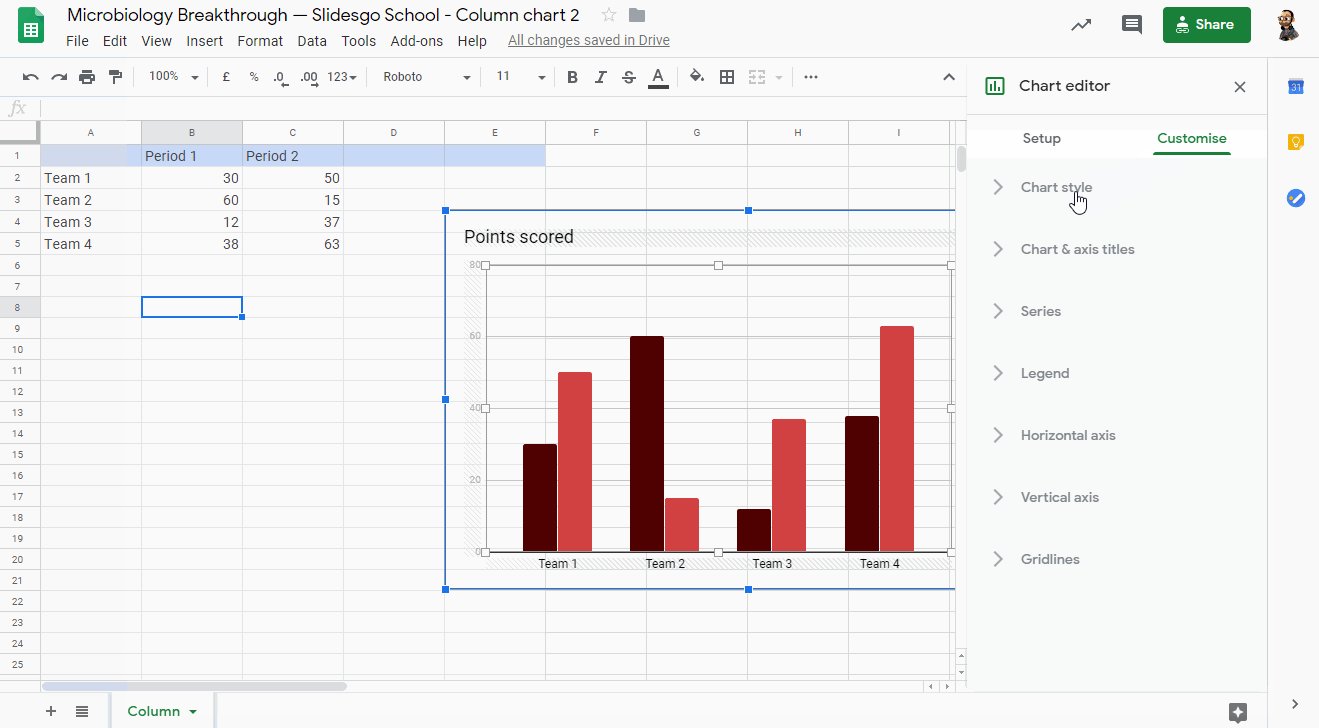
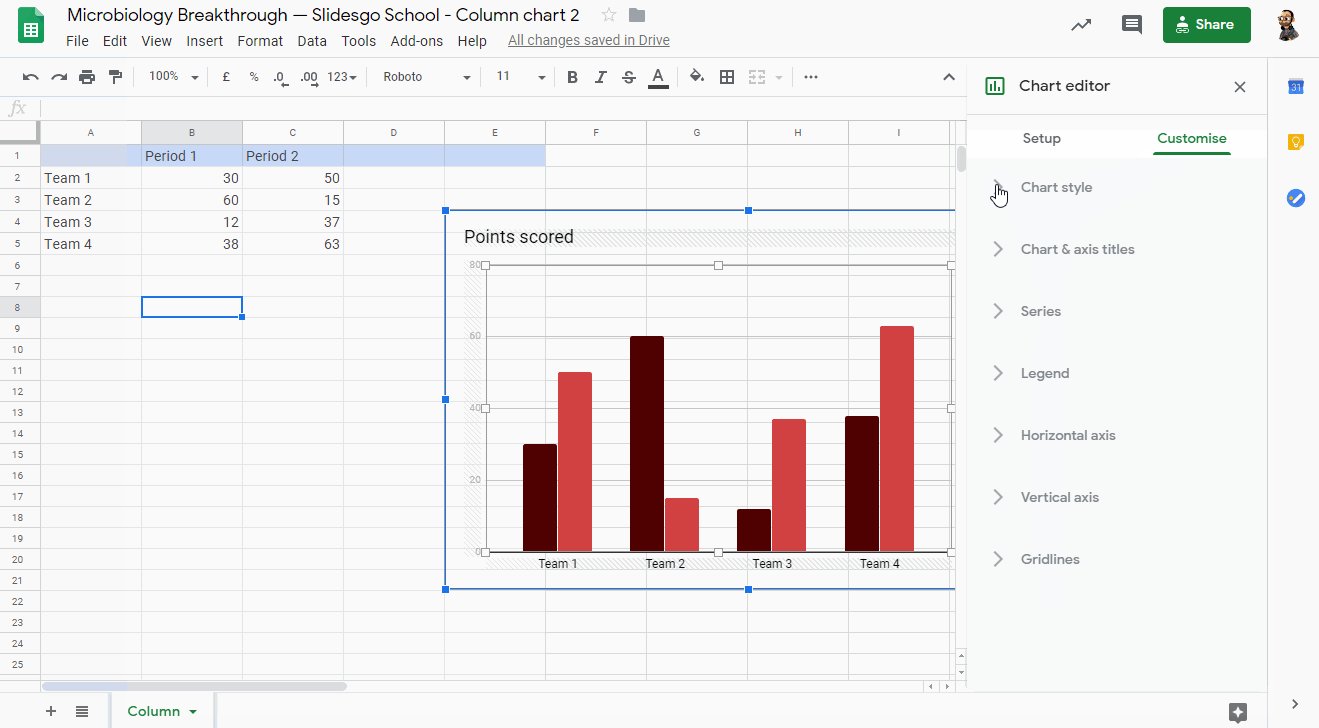
Add / Move Data Labels in Charts - Excel & Google Sheets Add and Move Data Labels in Google Sheets Double Click Chart Select Customize under Chart Editor Select Series 4. Check Data Labels 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets After moving the dataset to the center, you can see the final graph has the data labels where we want.
GPU platforms | Compute Engine Documentation | Google Cloud Oct 31, 2022 · Innovate, optimize and amplify your SaaS applications using Google's data and machine learning solutions such as BigQuery, Looker, Spanner and Vertex AI. Data Cloud Alliance An initiative to ensure that global businesses have more seamless access and insights into the data required for digital transformation.
Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter ... Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter, Multiple Series, Legends Etc. 119,242 views Feb 16, 2018 Learn how to modify all aspects of your charts in this...
Google Charts tutorial - Bar Chart With Data Labels - Wikitechy Google Charts - Bar Chart With Data Labels - A bar chart or bar graph is a chart or graph that presents grouped data with rectangular bars with lengths proportional to the values that they represent. The bars can be plotted vertically or horizontally.
Getting Started With Charts | Image Charts | Google Developers Sep 15, 2017 · The Google Chart API returns a chart image in response to a URL GET or POST request. The API can generate many kinds of charts, from pie or line charts to QR codes and formulas. All the information about the chart that you want, such as chart data, size, colors, and labels, are part of the URL.
Is there a way to Slant data labels (rotate them) in a line ... - Google This help content & information General Help Center experience. Search. Clear search
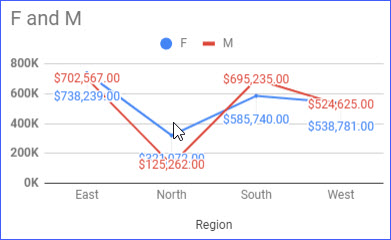
Add data labels, notes or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. Tick the box next to 'Data labels'. Tip:...
Line Chart | Charts | Google Developers 3.5.2021 · chart.draw(data, google.charts.Line.convertOptions(options)); Dual-Y Charts Sometimes you'll want to display two series in a line chart, with two independent y-axes: a left axis for one series, and a right axis for another:
Sankey Diagram | Charts | Google Developers 3.5.2021 · Overview. A sankey diagram is a visualization used to depict a flow from one set of values to another. The things being connected are called nodes and the connections are called links.Sankeys are best used when you want to show a many-to-many mapping between two domains (e.g., universities and majors) or multiple paths through a set of stages (for instance, …
How to Add Total Data Labels to the Excel Stacked Bar Chart Step 4: Right click your new line chart and select "Add Data Labels" Step 5: Right click your new data labels and format them so that their label position is "Above"; also make the labels bold and increase the font size. Step 6: Right click the line, select "Format Data Series"; in the Line Color menu, select "No line"
Basic Line Chart With Customizable axis and tick labels Java Prime Pack. Following is an example of a basic line chart with customized axis and tick labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example.





































Post a Comment for "42 google chart data labels"